- Install Google Talk from the Webstore

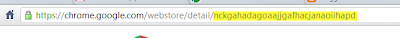
- Look at the URL. Notice the ID of the plugin? Copy and paste it into a text editor.

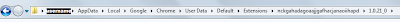
- Search on your computer for the folder containing the plugin. The folder name is the same as the ID of the plugin (on windows)

- Open all javascript files (js directory) in a text editor and replace all occurrences of "navigator.userAgent.indexOf("CrOS")>=0" with "1" (without quotes)
- Save all and restart Chrome
- Open Gtalk from the appsmenu -> done!


- To see the message window, simply resize the popup

- BEWARE: It is just a hack, it may completely fail. Improvements welcome.
Don't expect all functionality to work.... or any ^^
Enjoy! ;)
EDIT: If anyone knows how to enable the flag for floating panel support, the app may work just like on ChromeOS. The old flag got kicked out (--apps-panel)
EDIT: If anyone knows how to enable the flag for floating panel support, the app may work just like on ChromeOS. The old flag got kicked out (--apps-panel)
3 comments:
Actually, you can just change the UserAgent parameter. You know how, good luck!
Thx :) Good Idea.. Still missing the floating panel support though.. hmm
You could probably do this with User Agent switcher.
https://chrome.google.com/webstore/detail/aafciojnlamllgpkpdkbamkfgbofhgcj#
Post a Comment